يحتوي بلوجر على أدوات لتخصيص القالب مثل Adsense Gadget، وبحث المدونات، وأرشيف المدونات، وأدوات إحصائيات المدونة، وما إلى ذلك.
يتم تثبيت بعض الأدوات/الأدوات الذكية مسبقًا ويمكنك إخفاء تلك الأدوات الذكية. ولكن لا يمكن إخفاء أو إزالة بعض الأدوات المثبتة مسبقًا.

توجد أداة مشابهة في التذييل تُعرف باسم أداة الإسناد والتي تعرض "مدعوم من بلوجر " في قسم التذييل بالمدونة.
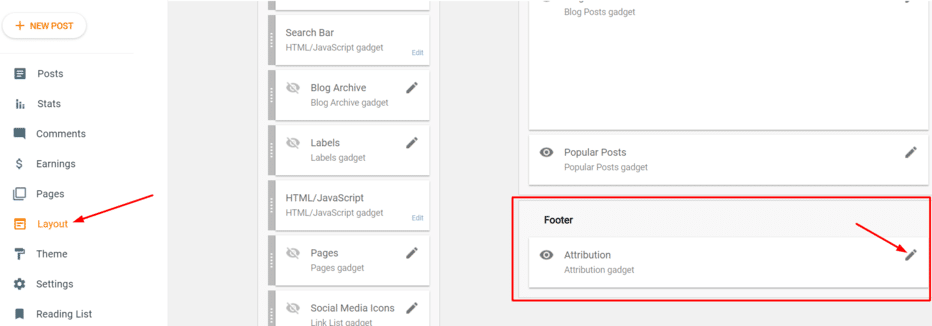
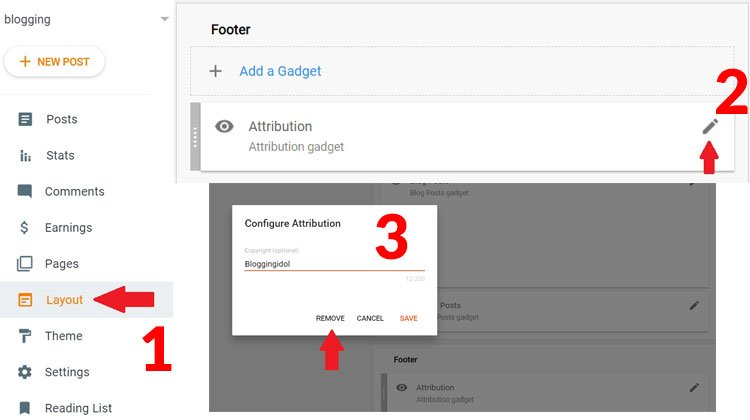
يمكنك الوصول إلى إسناد التذييل هذا بالنقر فوق خيار التخطيط في اللوحة اليمنى.

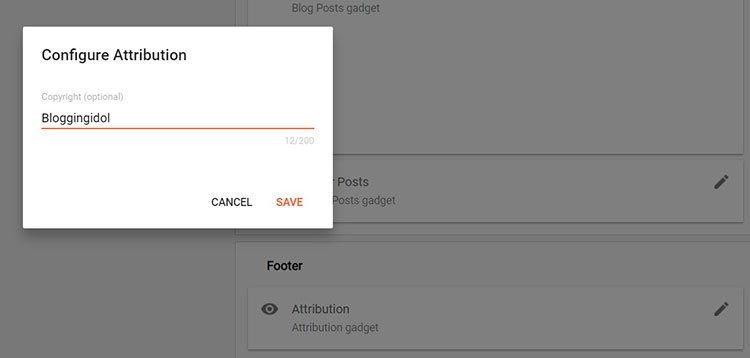
عند النقر على رمز القلم الرصاص سيظهر مربع "تهيئة الإسناد" كما هو موضح في الصورة أدناه.

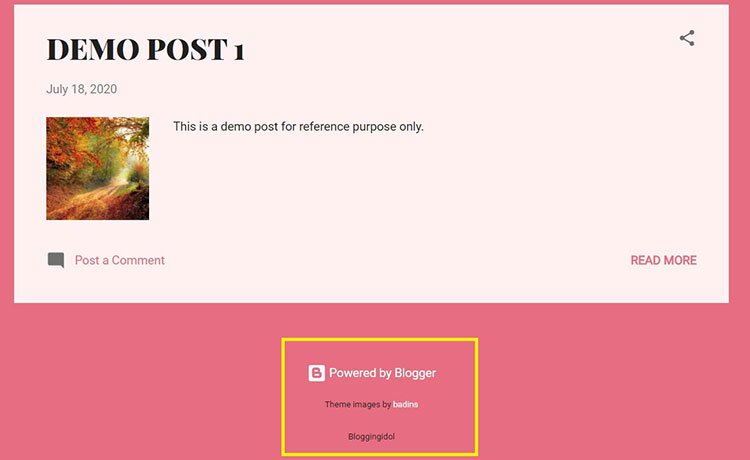
يمكنك أن ترى أنه لا يوجد خيار لإخفاء أو للحذف أداة إسناد التكوين هذه. وهذه هي الأداة المسؤولة عن تذييل المدون الذي يعرض نص Powered by Blogger ومعلومات أخرى مثل صورة الموضوع بواسطة. في الصورة أدناه، يتم كتابة نص Bloggidol ضمن Powered by blogger وصورة الموضوع بواسطة. يتم تخصيص هذا النص من مربع تكوين الإسناد كما هو موضح في الصورة أعلاه.

لا يرغب معظم المدونين في إظهار هذه الرسالة أسفل المدونة ويسألون "كيفية إزالة المدعوم من المدون."
هناك بعض الحلول البسيطة لهذه المشكلة. دعونا نتحقق من كل واحد تلو الآخر.
الحل الأول لهذه المشكلة هو تمكين زر الإزالة لأداة الإحالة هذه بحيث يمكن إزالة هذه الأداة.
كيفية الإزالة المدعوم من بلوجر عن طريق تمكين إزالة علامة التبويب
لهذا، عليك إجراء بعض التغييرات على كود HTML الخاص بقالب المدون. اتبع هذه الخطوات
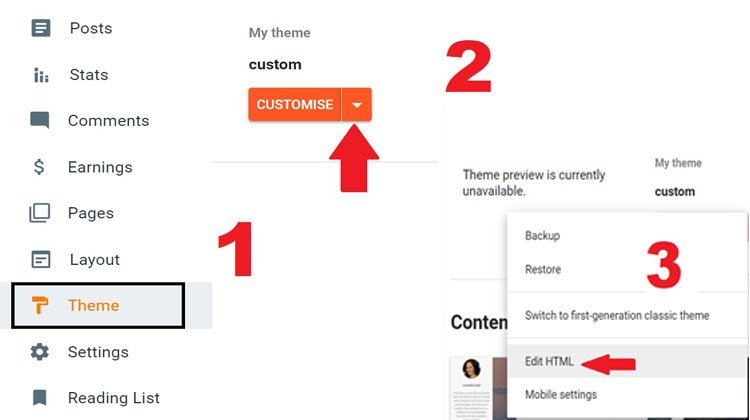
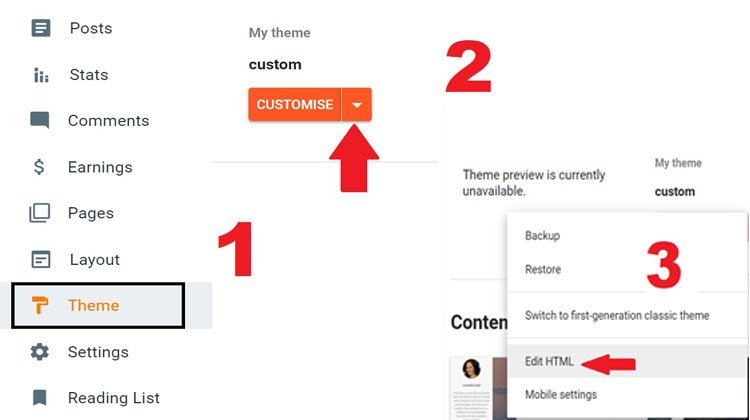
الخطوة 1: انتقل إلى خيار السمة الموضح في الشريط الجانبي الأيسر. انقر الآن على زر القائمة المنسدلة بالقرب من الزر تخصيص وحدد الزر Edit HTML الخيار.

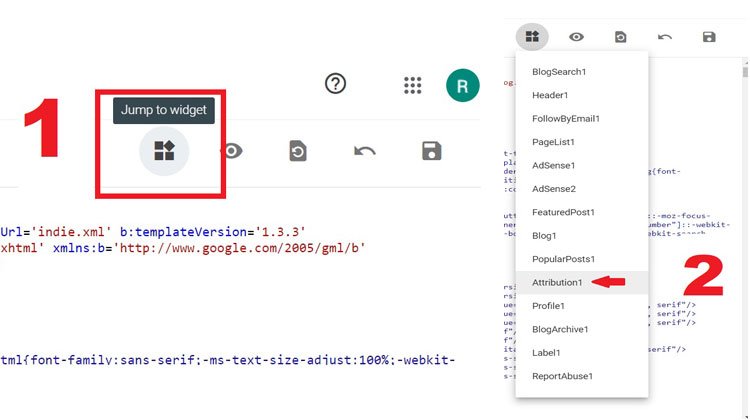
الخطوة 2: انقر على خيار "الانتقال إلى الأداة" ويمكنك رؤية قائمة منسدلة . انقر على خيار Attribution1.

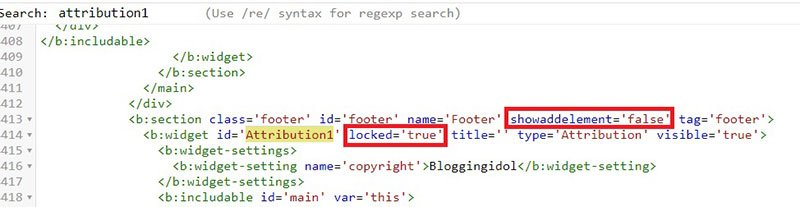
الخطوة 3: انقر داخل رمز HTML في أي مكان و اضغط على Ctrl + F للعثور على الإسناد1 (اضغط على Enter بعد كتابة الإسناد1) أو showaddelement.
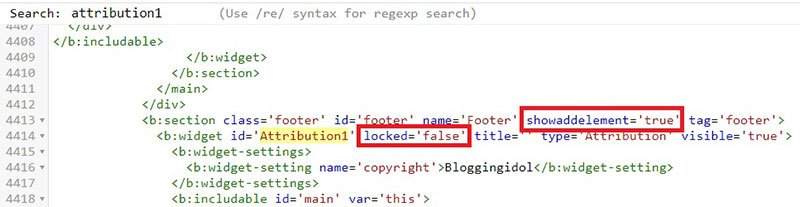
الخطوة 4: الآن قم بتغيير showaddelement='false' بـ showaddelement='true' و locked='true' مع lock='false' وانقر على زر حفظ.

يجب أن يبدو الكود المكون من سطرين كما يلي:

<b:section class='footer' id='footer' name='Footer' showaddelement='true' tag='footer'>
<b:widget id='Attribution1' locked='false' title='' type='Attribution' visible='true'>الخطوة 5: انتقل الآن إلى خيار التخطيط مرة أخرى وانقر على رمز القلم الرصاص لأداة الإحالة ضمن قسم التذييل. يمكنك الآن رؤية خيار إزالة ممكّنًا.

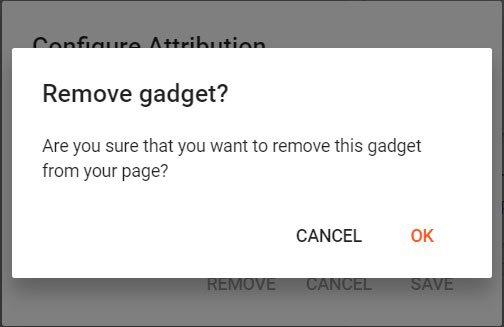
الخطوة 6: انقر فوق "إزالة" وستظهر رسالة منبثقة للتأكيد. انقر على موافق للتأكيد والحفظ من الأسفل.


"مدعوم من بلوجر " و"صورة الموضوع بواسطة” ستتم إزالة كلاهما من قسم التذييل.
كيفية إضافة رسالة مخصصة في التذييل
بعد إزالة المدعومة من المدون و صورة السمة بواسطة x theme نص يمكنك أيضًا إضافة نص مخصص خاص بك في التذييل.
اتبع هذه الخطوات لإضافة نص مخصص لحقوق الطبع والنشر في التذييل.
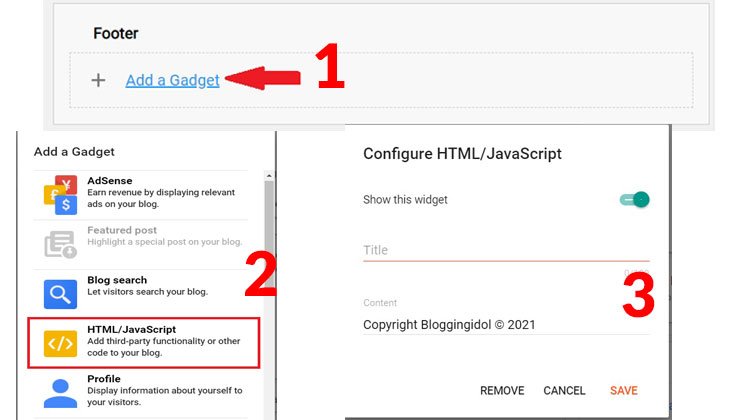
الخطوة 1: انتقل إلى قسم التذييل ضمن نفس خيار التخطيط وانقر على .إضافة أداة
الخطوة 2: أضف الآن الأداة HTML/JavaScript.

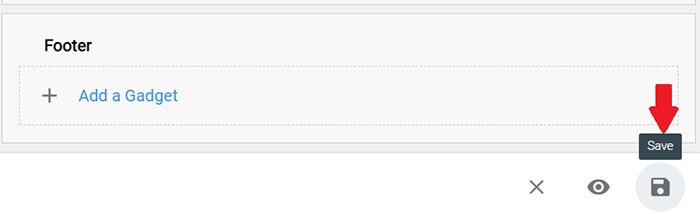
الخطوة 3: أضف النص المخصص الخاص بك مثل حقوق الطبع والنشر لـ Bloggingidol © 2021 ضمن قسم المحتوى وانقر على احفظ.
قم بإزالة Powered by Blogger باستخدام CSS Code
هناك طريقة أخرى لإخفاء أو إزالة المدعوم من المدون من التذييل. في هذه الطريقة عليك إضافة كود بسيط قبل إنهاء علامة </b:skin>.
بحسب دعم Google، سيتم وضع جميع إعلانات أنماط CSS بين أزواج من <b :الجلد> </b:skin> العلامات.
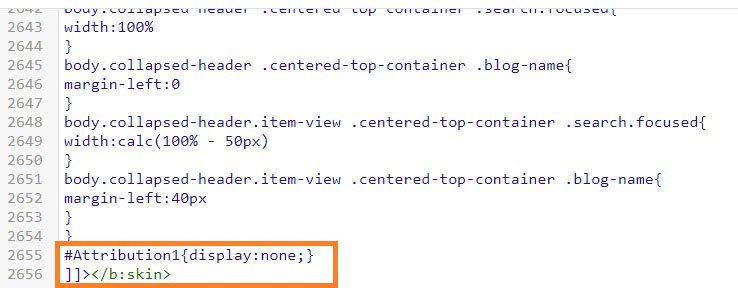
إذن عليك هنا إضافة #Attribution1{display:none;} قبل ]]> ;</b:skin>
سيخفي هذا الرمز فقط إسناد التذييل ولن يحذفه.
اتبع هذه الخطوات لإخفاء المدعوم من المدون
الطريقة الأولى: إضافة كود CSS
الخطوة 1: انتقل إلى علامة التبويب الموضوع في الشريط الجانبي الأيسر وانقر على القائمة المنسدلة بالقرب من .تحرير HTML وانقر على تخصيص علامة التبويب

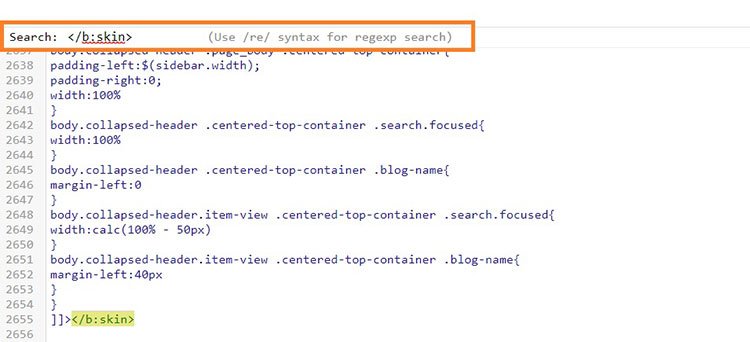
الخطوة 2: الآن انقر داخل الرمز واستخدم CTRL + F للعثور على </b:skin>

ملحوظة: يجب عليك النقر داخل الكود لتمكين شريط البحث عن الكود كما هو موضح أعلاه باللون الأحمر ولا تنس الضغط على ENTER.
الخطوة 3: أضف الآن كود #Attribution1{display:none;} قبل واضغط على زر الحفظ. ]]></b:skin>

الآن يمكنك التحقق من مدونتك. إذا لم تتمكن من تنفيذ ذلك، يمكنك التعليق أدناه وطرح استفسارك.
الطريقة الثانية: إضافة كود CSS باستخدام طريقة أخرى
إذا لم تكن مرتاحًا لتحرير كود HTML الخاص بالقالب، فيمكنك إضافة كود CSS مباشرةً لإخفاء كود HTML المدعوم بالمدونة أو التذييل.< /أ>
اتبع هذه الخطوات لإضافة كود CSS:
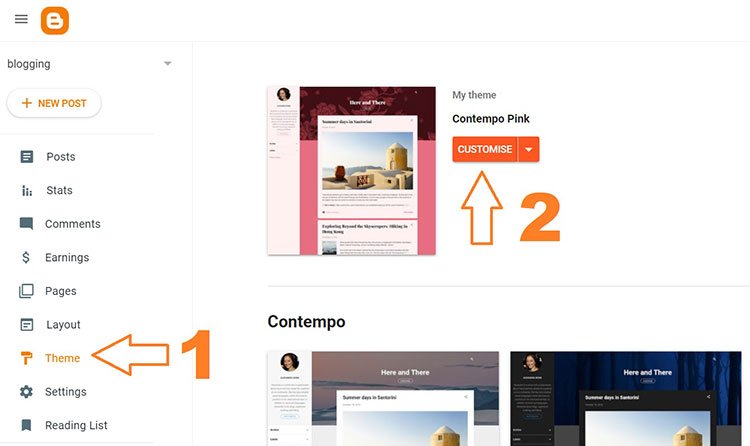
الخطوة 1: انتقل إلى الموضوع > انقر على زر تخصيص

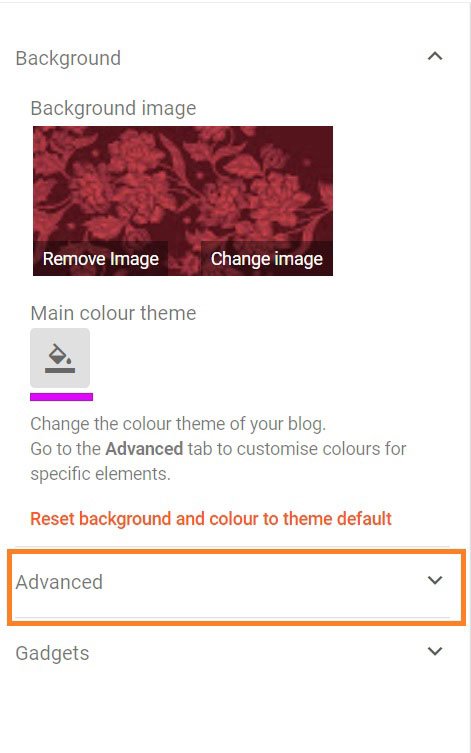
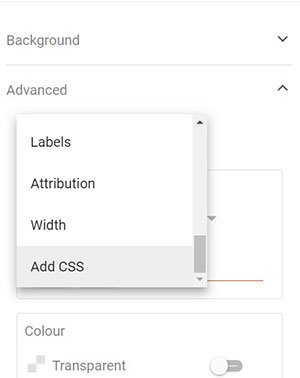
الخطوة 2: انقر على خيارات متقدمة زر القائمة المنسدلة لعلامة التبويب

الخطوة 3: ثم انقر على إضافة CSS

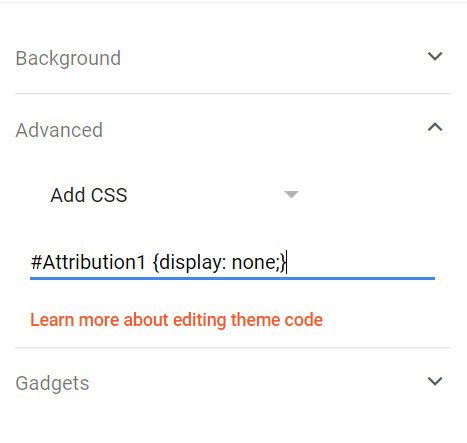
الخطوة 4: أضف الآن #Attribution1{display:none;} كود ولا تفعل ذلك تنسى أن تضغط على زر الحفظ في الأسفل.

باستخدام كل هذه الطرق، يمكنك إخفاء أو إزالة النص المدعوم من المدون من التذييل.