تعتمد رؤية موقع الويب على الإنترنت بشكل كبير على محركات البحث. إذا لم تتم فهرسة موقع الويب الخاص بك أو استغرق الأمر وقتًا طويلاً، فيمكن لمنافسيك التفوق عليك بسهولة وتوسيع حصتهم في السوق. وبالتالي، فإن عملية فهرسة صفحات الويب السريعة هي أمر بديهي.

على الرغم من أنك قد تقرأ هذا المقال لأنك تواجه مشكلات في فهرسة صفحاتك الجديدة بواسطة Google، فمن الضروري أن تفهم مدى سرعة Google في التقاط التحديثات والتحسينات التي أجريتها. وهذا الأمر أكثر أهمية بالنسبة لمواقع الويب الخاصة بالمؤسسات، حيث من المرجح أن يتغير المحتوى الخاص بك بانتظام.
بغض النظر عن ذلك، فأنت تريد أن يقوم برنامج Googlebot بالزحف إلى صفحاتك وفهرستها وتصنيفها بأسرع ما يمكن. سيسمح لك هذا برؤية نتائج جهودك التسويقية بشكل أسرع والفوز بميزة على منافسيك.
لذا، في هذا الدليل، سنعلمك 10 استراتيجيات لتسريع عملية فهرسة صفحات الويب الخاصة بك.
تأثيرات بطء فهرسة صفحات الويب على تحسين محركات البحث والأعمال
1. التخلص من المساحات الزاحفة اللانهائية
في عملية الفهرسة، سيقوم Google أولاً بفحص موقعك للعثور على جميع عناوين URL وفهم العلاقة بين الصفحات (بنية الموقع). هذه العملية هي في الأساس تتبع برنامج Googlebot لكل رابط في ملفاتك.
ذات صلة : اكتشف كيفية عمل فهرسة Google ولماذا تختلف فهرسة Google لمحتوى Javascript عن ملفات HTML.
عندما يتم ربط جميع الصفحات داخليًا (حتى إذا كانت الصفحة مرتبطة من مصدر واحد فقط)، يمكن لـ Google اكتشاف جميع عناوين URL الخاصة بك واستخدام هذه المعلومات لفهرسة موقعك. ومع ذلك، في بعض الأحيان قد تؤدي هذه الروابط إلى مشكلات غير متوقعة مثل مساحات الزحف اللانهائية. وهي عبارة عن سلسلة من الروابط شبه اللانهائية بدون محتوى وتحبس برامج الزحف الخاصة بـ Google في حلقات لا نهاية لها. فيما يلي بعض الأمثلة على مساحات الزحف اللانهائية:
- حلقات إعادة التوجيه – هذه هي سلاسل إعادة التوجيه التي ليس لها هدف نهائي. في هذا السيناريو، يتم إعادة توجيه الصفحة A إلى الصفحة B > يتم إعادة توجيه الصفحة B إلى الصفحة C > ويتم إعادة توجيه الصفحة C إلى الصفحة A، وتبدأ الحلقة من جديد.
- عناوين URL غير ذات صلة مقسمة إلى صفحات وترجع رمز حالة 200 - في بعض الأحيان، يمكن لـ Google استخدام منطق URL معين لتسريع العملية، ولكن يمكن أن يؤدي ذلك أيضًا إلى حدوث مشكلات. على سبيل المثال، إذا كان لديك سلسلة مقسمة إلى صفحات وترجع رمز حالة 200، فسيستمر برنامج Googlebot في الزحف إلى كل عناوين URL هذه حتى يبدأ في الحصول على رمز حالة 404 (وهذا قد يستمر إلى الأبد).
- صفحات التقويم - سيكون هناك دائمًا يوم أو شهر تالٍ، لذلك إذا كان لديك صفحة تقويم على موقعك، فيمكنك بسهولة إيقاع روبوتات البحث في Google في فخ الزحف إلى كل هذه الروابط، والتي هي لا نهائية عمليًا.
سيؤدي إصلاح هذه المشكلات إلى تمكين Google من الزحف إلى موقعك دون إهدار ميزانية الزحف على عناوين URL غير ذات الصلة، مما يسمح باكتشاف صفحاتك بشكل أسرع، وبالتالي فهرستها بشكل أسرع.
2. منع الصفحات غير ذات الصلة (للبحث)
ميزانية الزحف الخاصة بك محدودة ، لذا فإن آخر ما تريده هو أن يهدرها Google على صفحات لا تريد أن تظهر في نتائج البحث. الصفحات مثل المحتوى الموجود خلف جدران تسجيل الدخول أو صفحات عربة التسوق أو نماذج الاتصال ليس لها أي قيمة بالنسبة لـ Google وهي تستهلك ميزانية الزحف الخاصة بك دون سبب وجيه.
بالطبع، ليست هذه هي الصفحات الوحيدة التي يجب عليك حظرها. فكِّر في ما هو ضروري للبحث وما هو غير ضروري، وقم بحذف كل ما يصرف الانتباه عن عناوين URL المهمة.
باستخدام التوجيه "Disallow"، يمكنك منع الصفحات أو حتى الدلائل بأكملها من ملف robots.txt الخاص بك.
فيما يلي مثال توجيهي سيمنع برامج الزحف من الوصول إلى أي صفحة داخل دليل الاتصال.
| عدم السماح: /contact/ |
يخبر ملف robots.txt أدوات الزحف والروبوتات بكيفية التعامل مع موقع الويب الخاص بك.
(يمكنك التفكير في هذه على أنها توجيهات أو قواعد يجب على الروبوتات اتباعها عند الزحف إلى موقعك.) ومع ذلك، فإن التغييرات التي تطرأ على هذا الملف قد تؤثر بشكل كبير على قابلية فهرسة موقعك وترتيبه عند إساءة استخدامه.
لذا، اتبع أفضل الممارسات التالية لتحسين ملف robots.txt الخاص بك لتحسين الفهرسة .
3. دمج النسخ المكررة
على الرغم من أن المحتوى المكرر يمكن أن يجلب العديد من مشكلات تحسين محرك البحث، فإن المشكلة الرئيسية هي ميزانية الزحف المهدرة - من حيث فهرسة صفحة الويب. فكر في ميزانية الزحف الخاصة بك على أنها حقيبة من العملات المعدنية. في كل مرة يطلب فيها Google ملفًا، فإنه يستخدم بعض عملاتك المعدنية - لاحظ أننا قلنا ملفًا وليس صفحة ! الآن، عندما يزحف Google إلى موقعك، يتعين عليه عرض صفحتك/صفحاتك لقياس عوامل أخرى مثل سرعة الصفحة والاستقرار البصري (CLS)، على سبيل المثال لا الحصر. في هذه العملية، يحتاج إلى تنزيل جميع ملفات HTML وCSS وJS وأي ملفات أخرى مطلوبة لبناء الصفحة.
إذا كان لديك نفس المحتوى تقريبًا عبر 10 إلى 20 صفحة، فيجب عليك مضاعفة هذه العملية بمقدار 10 إلى 20 مرة، لكن هذا يترجم فقط إلى صفحة واحدة مفهرسة. لماذا؟ حسنًا، عندما يضع Google علامة على صفحاتك باعتبارها مكررة، فإنه سيختار الصفحة التي يعتقد أنها الأصلية ويتجاهل الباقي. إن الزحف إلى كل نسخة هو مجرد إهدار لميزانية الزحف التي يمكن استخدامها في قطع أكثر صلة وفرادة من المحتوى. لذا، اتبع الطريقتين التاليتين:
- دمج جميع الصفحات التي تحتوي على إعادة توجيه – اختر أفضل عنوان URL لاستضافة المحتوى ودمج جميع الصفحات الأخرى فيه. وهذا يعني أخذ أفضل أجزاء المحتوى من عناوين URL المكررة ودمجها مع المحتوى الموجود على أفضل عنوان URL، ثم تعيين إعادة توجيه من عناوين URL الثانوية إلى العنوان الرئيسي. لن يساعدك هذا فقط في بناء صفحة أكثر قوة، بل سيسمح لك أيضًا بالاحتفاظ بأي روابط خلفية حصلت عليها عناوين URL المعاد توجيهها.
- استخدم العلامة الأساسية – بدلاً من السماح لـ Google باختيار عنوان URL الأساسي لك، يمكنك تعيين العلامة الأساسية بنفسك باستخدام العلامة rel=”canonical”.
يمكنك استخدام دليلنا لإصلاح مشكلات المحتوى المكرر لتحديد عناوين URL التي تسبب مشكلات وتؤدي إلى إهدار ميزانية الزحف الخاصة بك وحلها. إن وجود عدد أقل من عناوين URL التي يجب الزحف إليها يعني أوقات زحف أسرع وفهرسة أسرع لصفحات الويب!
4. زيادة درجات السرعة الخاصة بك
تُعد سرعة صفحات Google أحد أهم عوامل تحسين محركات البحث الفنية كأحد عوامل التصنيف.
على الرغم من أن Google يقيس العديد من عناصر سرعة الموقع، إلا أن هناك فئتين رئيسيتين: استجابة الخادم والعناصر الأساسية للويب .
زمن استجابة الخادم (SRT)
قبل أن تتم عملية الفهرسة، يتعين على Google الانتظار حتى يتم تنزيل ملفاتك وعرضها. وبناءً على مدى سرعة الخادم في تسليم الملفات، قد يكون وقت الانتظار أطول أو أقصر.
في هذه العملية، ستحاول Google أن تكون فعّالة قدر الإمكان دون إرهاق خادمك. (آخر ما تريده أدوات الزحف هو سحب الموارد من المستخدمين والعملاء الفعليين لديك.)
عندما يبدأ خادمك في التباطؤ، فإن Google ستعمل أيضًا على إبطاء عدد وتكرار الطلبات التي ترسلها إلى موقع الويب الخاص بك. ولهذا السبب تتأثر ميزانية الزحف بشكل كبير بوقت استجابة الخادم (SRT).
مع الأخذ في الاعتبار هذا، فإن ترقية خوادمك للتعامل مع حركة المرور من برامج الزحف هي طريقة فعّالة لزيادة ميزانية الزحف وتسريع عملية الزحف. ومع ذلك، لتحقيق تأثير كبير، يتعين عليك الاستثمار بكثافة في خوادم وبنية أساسية أفضل وأكثر قوة، خاصة إذا كنت تحاول توسيع نطاق موقع مؤسسي، أو يمكنك استخدام Prerender لتقديم صفحاتك للحصول على حل قابل للتطوير وفعّال من حيث التكلفة.
ذات صلة: اتبع هذا الدليل للعثور على الصفحات التي تستنفد ميزانية الزحف الخاصة بك .
في المتوسط، يسلم Prerender صفحاتك في 0.03 ثانية. مما يحسن سرعة موقعك للسماح لجوجل باكتشاف عناوين URL الخاصة بك بشكل أسرع في عدد أقل من جلسات الزحف وبدون تحسينات تقنية معقدة أو رسوم خادم باهظة الثمن/صيانة. وبالتالي، يساعدك Prerender على تحقيق أوقات فهرسة أسرع في أسابيع بدلاً من أشهر.
أفضل جزء هو أن خوادم Prerender ستتولى التعامل مع حركة الزحف نيابةً عنك، وبالتالي لن تكون هناك أي اختناقات تحد من ميزانية الزحف الخاصة بك.
المورد: اكتشف العوامل الرئيسية السبعة التي تؤثر على ميزانية الزحف
مؤشرات الويب الأساسية (CWV)
تُعد مؤشرات الويب الأساسية (CWVs) وسيلة تستخدمها Google لتحليل الجوانب المختلفة لسرعة تحميل الموقع. والمقاييس الثلاثة المساهمة هي:
- التحول التراكمي للتخطيط (CLS) – الذي يقيس الاستقرار البصري لصفحتك
- أكبر رسم محتوى (LCP) - والذي يقيس المدة التي يستغرقها أكبر عنصر فوق الطية للتحميل
- تأخير الإدخال الأول (FID) – والذي يقيس المدة التي تستغرقها العناصر التفاعلية لتصبح وظيفية (مثل القدرة على إرسال نموذج أو النقر فوق زر)
على الرغم من أن سرعة الصفحة لا تؤثر على ميزانية الزحف نفسها، إلا أنها تؤثر على قابلية فهرسة موقعك.
تتمثل مهمة Google في توفير أفضل صفحة للإجابة على استفسارات الباحثين، لكن الأمر يتجاوز مجرد الكلمات الموجودة على الصفحة. حتى إذا كانت صفحتك تحتوي على المعلومات الصحيحة، فإن تجربة المستخدم تلعب دورًا كبيرًا، وإحدى الطرق الأساسية التي تقيس بها Google تجربة المستخدم هي من خلال CWVs.
تخيل هذا: تنقر على صفحة وجدتها على جوجل بقصد شراء بعض الأحذية، لكن الصفحة تستغرق أكثر من خمس ثوانٍ للتحميل. وعندما يتم تحميلها أخيرًا، في كل مرة تقوم فيها بالتمرير، تستمر في تغيير تخطيطها عندما يتم عرض صورة جديدة على الشاشة.
بالإضافة إلى ذلك، عندما تنقر على زر "عرض التفاصيل" أو على منتج ما، لا تفعل الصفحة أي شيء. عليك الانتظار لبضع دقائق حتى تصبح تفاعلية في النهاية.
الحقيقة هي أن العديد من المستخدمين لن ينتظروا أكثر من ثلاث ثوانٍ لتحميل الصفحة قبل أن يرتدوا؛ وبعد رؤية الأزرار لا تعمل، لن يثق معظم الأشخاص بالموقع لإجراء عملية شراء. ويدعم هذا السلوك المتوقع دراسات تُظهر أن الصفحات التي يتم تحميلها في غضون 0 إلى 2 ثانية تتمتع بأعلى معدل تحويل وأن مواقع التجارة الإلكترونية التي يتم تحميلها في غضون ثانية تحول 2.5 ضعف عدد الزوار مقارنة بتلك التي يتم تحميلها في غضون 5 ثوانٍ.
ستؤدي الصفحات البطيئة وغير المريحة إلى إبطاء عملية العرض وتأخير عملية فهرسة صفحة الويب بأكملها، ولكن في الوقت نفسه، إذا كانت مواقعك غير مُحسَّنة بشكل كبير، فقد يرى Google صفحاتك على أنها منخفضة الجودة، ويضع علامة عليها كصفحات ذات أولوية منخفضة، وقد يتركها غير مفهرسة لشهور أو حتى إلى أجل غير مسمى.
لتحسين مؤشرات الويب الأساسية إلى درجات شبه مثالية، اتبع دليل تحسين مؤشرات الويب الأساسية خطوة بخطوة . فهو مليء بالتقنيات العملية لجعل موقع الويب الخاص بك أكثر سرعة واستقرارًا.
نصيحة احترافية 💡 لقد لاحظ معظم العملاء ارتفاع درجات CWV الخاصة بهم من 40/100 إلى 90+/100. كيف يعمل Prerender على تحسين الدرجات؟يقدم Prerender نسخة كاملة الوظائف من صفحاتك إلى محركات البحث، مما يقلل من خطوة العرض تمامًا. ونتيجة لذلك، لا داعي للانتظار حتى يتم تنزيل الموارد أو عرضها. ستتلقى Google تجربة الصفحة الكاملة دون أي تأخير، مما يحسن بشكل فعال درجات CLS وLCP وFID - ويطلق العنان لإمكانية الحصول على تصنيفات أعلى. تعرف على كيفية عمل Prerender . |
5. تحسين الروابط الداخلية وبنية الموقع
بحلول هذا الوقت، ربما أدركت أن أي شيء يساعد Google في الزحف إلى موقعك بشكل أسرع وأفضل مفيد لفهرسة صفحات الويب. لذا، لا ينبغي أن يكون من المستغرب أن يؤدي إنشاء استراتيجية أكثر تماسكًا للربط الداخلي إلى تحسين وقت الفهرسة. لا تسمح الروابط الداخلية لـ Google باكتشاف صفحاتك فحسب، بل إنها تساعدها أيضًا في فهم بنية موقعك وكيفية ارتباط كل صفحة ببعضها البعض.
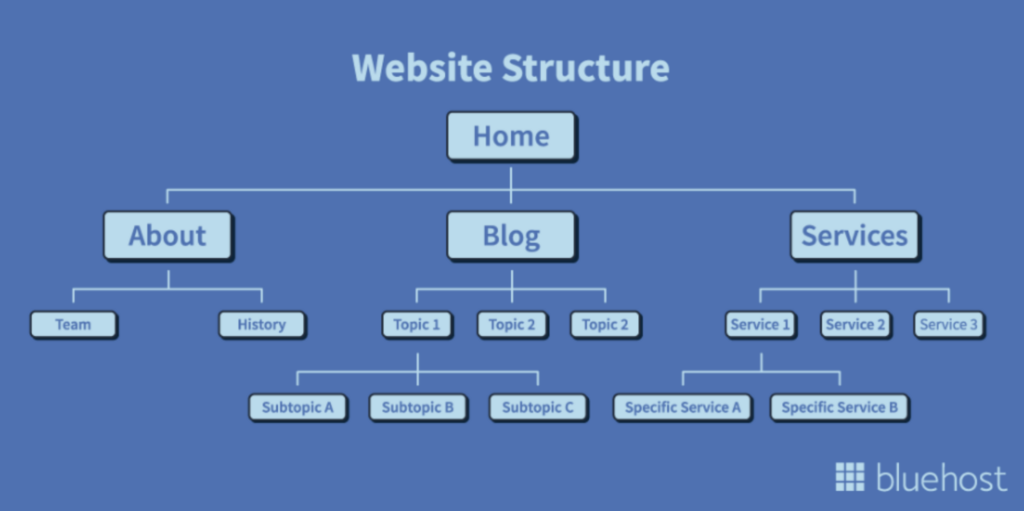
يبدأ التسلسل الهرمي بصفحتك الرئيسية.
يتم حساب كل مستوى تنازليًا بناءً على عدد النقرات اللازمة للانتقال من الصفحة الرئيسية إلى الصفحة المحددة. ولتوضيح ذلك بشكل أكبر، إليك تمثيل مرئي لهيكل موقع ويب:

في المثال أعلاه، يمكنك أن ترى كيف أن صفحات "حول" و"المدونة" و"الخدمات" أقرب إلى الصفحة الرئيسية، وكل ما يرتبط بها يقع أسفل الهيكل. هذه هي الرؤية التي يجب وضعها في الاعتبار عند بناء الروابط الداخلية.
لفهرسة صفحاتك، تحتاج Google إلى فهم محتوى الصفحة وموقعها فيما يتعلق بالصفحات الأخرى. سيساعدك إنشاء صوامع المحتوى والفئات المحددة جيدًا في منع الصفحات اليتيمة (التي يكاد يكون من المستحيل على محركات البحث العثور عليها) وتسهيل مهمة Google في تصنيف صفحاتك لإضافتها إلى فهرسها.
6. تحسين خريطة موقعك
هناك مكان رائع آخر يساعدك في اكتشاف صفحاتك بشكل أسرع وهو خريطة الموقع. هذا ملف يعمل كقائمة أولويات، حيث يخبر Google في الأساس بعناوين URL التي تريد أن يتم فحصها وفهرستها بشكل متكرر.
ومع ذلك، عندما تحتوي خريطة موقعك على الكثير من الصفحات التي تُرجع حالات الخطأ أو عمليات إعادة التوجيه أو أي نوع من عناوين URL التي تسبب مشكلات، فإنك بذلك تقوم بتعيين موقعك للفشل.
لتحسين أوقات فهرسة صفحات الويب، يجب عليك التأكد من إضافة الصفحات الأكثر صلة فقط إلى خريطة موقعك ، وهي:
- الصفحات التي تريد أن يقوم Google بالزحف إليها وفهرستها
- عناوين URL التي تعيد استجابات مكونة من 200 رمز
- النسخة الرسمية لكل صفحة
- الصفحات التي يتم تحديثها بشكل متكرر إلى حد ما
ستساعدك خريطة الموقع النظيفة على الحصول على رؤية أكبر للصفحات الجديدة وضمان فهرسة أي تحديثات أو تغييرات تجريها على صفحاتك بسرعة.
7. عرض صفحات JavaScript والمحتوى الديناميكي مسبقًا
المشكلة مع الصفحات الديناميكية هي أن Google لا تستطيع الوصول إليها بنفس السرعة أو الجودة التي تصل بها إلى صفحات HTML الثابتة.
كما تعلم الآن، لدى Google خطوة عرض تقوم من خلالها بتجميع صفحتك لقياس مقاييس مختلفة (مثل سرعة الصفحة واستجابتها) وفهم محتواها قبل إرسالها للفهرسة.
تعتبر هذه العملية واضحة إلى حد ما بالنسبة لمواقع HTML لأنه من الممكن العثور على كافة الكتل الرئيسية للمحتوى والروابط إلى الصفحات الأخرى في ملف HTML.
في حالة الصفحات الديناميكية، يتعين على Google استخدام محرك عرض متخصص مع مثيل Puppeteer لتتمكن من تنزيل JavaScript وتنفيذه وعرضه، مما يتطلب المزيد من قوة المعالجة والوقت.
بالنسبة لتطبيقات الصفحة الواحدة والمواقع الكبيرة التي تستخدم JavaScript لإنشاء تجارب ووظائف تفاعلية، تكون ميزانية الزحف أكثر ندرة، وفي معظم الحالات تستهلك ميزانية زحف أكثر بـ 9 مرات من الصفحات الثابتة .
عادةً ما تؤدي كل هذه العوائق إلى عرض الصفحات جزئيًا، وتصنيفات منخفضة، وأشهر من الانتظار حتى تتم فهرسة الصفحة - إذا تمت فهرستها على الإطلاق.
تذكر أنه إذا لم يتمكن Google من عرض المحتوى الخاص بك، فلن تتم فهرسته.
لحل هذه المشكلة، يقوم Prerender بجلب جميع ملفاتك وعرض صفحتك على خوادمه، وتنفيذ JavaScript وتخزين نسخة كاملة الأداء من صفحتك لخدمة محركات البحث. يمكن فهرسة هذه النسخة المخزنة مؤقتًا بنسبة 100%، مما يضمن ظهور كل كلمة وصورة وزر.
8. قم بإزالة الصفحات ذات الجودة المنخفضة
الآن بعد أن قمت بتحسين ميزانية الزحف وكفاءتها بشكل فعال، فقد حان الوقت للتخلص من العبء الميت الذي يعيق موقع الويب الخاص بك.
الصفحات منخفضة الجودة هي الصفحات التي لا تساهم في نجاح موقعك الإلكتروني في عمليات البحث أو التحويلات أو الرسائل. ومع ذلك، من المهم أن تفهم أن مجرد ضعف أداء هذه الصفحات وفقًا لمعايير معينة لا يعني أنها منخفضة الجودة.
عادةً ما تكون هذه الصفحات غير مُحسَّنة بشكل كافٍ، لذا فإن عناصر تحسين محركات البحث مثل علامات العنوان والأوصاف والعناوين الرئيسية لا تتبع أفضل ممارسات تحسين محركات البحث. في كثير من الحالات، تبدو الصفحة وكأنها مجرد حشو، ولا تساهم في الموضوع الرئيسي للموقع. قبل إزالة أي صفحة، إليك بعض الأسئلة التي يجب أن تطرحها على نفسك:
- هل هذه الصفحة تجلب حركة المرور؟
- هل تقوم الصفحة بتحويل الزوار إلى عملاء يدفعون؟
- هل الصفحة تجلب روابط خلفية عضوية؟
- هل تساعد الصفحة في شرح منتجاتي/خدماتي الأساسية؟
- هل يوجد عنوان URL أفضل يمكنني إعادة توجيه هذه الصفحة إليه؟
- هل تحتوي الصفحة على أي وظيفة خاصة على موقعي؟
استنادًا إلى إجابات هذه الأسئلة، ستتمكن من تحديد ما إذا كان يجب إزالته أو دمجه أو إعادة صياغته. (ملاحظة: تذكر دائمًا أن الهدف الرئيسي من هذا التمرين هو تقليل عدد الصفحات التي يتعين على Google الزحف إليها وفهرستها من موقعك. تتيح لك هذه العملية إزالة أي عناوين URL غير ضرورية وتخصيص هذه الموارد لفهرسة صفحات الويب التي تحقق نتائج مهمة.)
9. إنتاج صفحات فريدة وعالية الجودة
تمامًا كما يؤثر المحتوى منخفض الجودة سلبًا على قابلية فهرسة موقعك، فإن إنتاج محتوى عالي الجودة له تأثير معاكس. يخبر المحتوى الرائع Google بأنك مصدر جيد وموثوق للمعلومات.
ولكن، أليست جودة الصفحة مسألة نسبية؟ حسنًا، إذا فكرت في الأمر من منظور أسلوب الكتابة، فربما يكون الأمر كذلك. ولكننا نتحدث عن أكثر من مجرد المعلومات المكتوبة على الصفحة.
لكي تكون الصفحة ذات جودة عالية من حيث البحث، انتبه إلى:
1. نية البحث
يستخدم الأشخاص محركات البحث للعثور على إجابات لأسئلتهم، ولكن يستخدم الأشخاص المختلفون مصطلحات وعبارات متنوعة لوصف نفس الشيء. لكي تقدم Google أفضل محتوى، يتعين عليها فهم النية الأساسية وراء الاستعلام، ويمكنك استخدام نفس المنطق لإنشاء محتوى رائع.
لفهم نية البحث وراء كلمة رئيسية معينة، يمكنك اتباع الخطوتين التاليتين:
أولاً، ضع نفسك في مكان الباحث . ما هي المعلومات الأكثر أهمية بالنسبة له ولماذا. على سبيل المثال، إذا بحث شخص ما عن "كيفية جعل Google تفهرس صفحتي بشكل أسرع"، فمن المحتمل أنه يبحث عن قائمة بالاستراتيجيات القابلة للتنفيذ التي يمكنه تنفيذها.
إن القطعة الجيدة من المحتوى التي تتناسب مع نية البحث ستكون عبارة عن دليل أو قائمة تساعدهم على تحقيق هدفهم النهائي.
الخطوة الثانية هي البحث عن الاستعلام في Google ومعرفة ما يتم تصنيفه بالفعل في أعلى نتائج البحث. بهذه الطريقة، يمكنك معرفة كيفية تفسير Google لنية البحث في الاستعلام، مما يساعدك في تحديد تنسيق القطعة الخاصة بك.
2. عناصر تحسين محركات البحث على الصفحة
تتيح لك عناصر مثل علامات العنوان وأوصاف التعريف والعناوين والروابط الداخلية والصور والمخططات توصيل محتوى صفحتك إلى محركات البحث بدقة. وإذا كان تصنيف صفحتك أسهل، فستكون عملية فهرسة صفحة الويب أسرع.
يمكنك اتباع دليل تحسين صفحة المنتج الخاص بنا باعتباره أساسًا لتحسين موقعك، حتى لو لم يكن موقعًا للتجارة الإلكترونية.
3. سرعة التحميل
تؤثر سرعة الموقع بشكل كبير على تجربة المستخدم. يعد ضمان تحميل صفحاتك وعناصرها بسرعة على أي جهاز أمرًا بالغ الأهمية لنجاح تحسين محرك البحث، خاصة مع الأخذ في الاعتبار أن Google انتقلت إلى فهرسة الأجهزة المحمولة أولاً. بعبارة أخرى، ستقيس Google جودة موقعك من خلال إصداره المحمول أولاً. لذا، حتى إذا كان إصدار سطح المكتب الخاص بك يعمل بشكل جيد، فسيتم سحبك إلى الأسفل إذا كان أداء إصدارك المحمول ضعيفًا.
إن الجزء الأكثر تحديًا في تحسين أداء الأجهزة المحمولة هو JavaScript لأن الهواتف لا تتمتع بنفس قدرات المعالجة التي تتمتع بها أجهزة الكمبيوتر المكتبية وأجهزة الكمبيوتر المحمولة. لذلك، قمنا بتجميع هذه الاستراتيجيات السبع لتحسين JS للأجهزة المحمولة والتي يمكن أن تساعدك في رحلة التحسين الخاصة بك.
4. سهولة الاستخدام على الهاتف المحمول
بالإضافة إلى سرعة التحميل، يجب أن تكون صفحاتك سريعة الاستجابة حتى يتم اعتبارها عالية الجودة. ويجب أن يتغير تصميمها بناءً على حجم شاشة جهاز المستخدم.
تستطيع Google تحديد ذلك باستخدام أداة الزحف الخاصة بها على الأجهزة المحمولة، والتي ستعرض صفحتك كما تظهر على شاشة الهاتف المحمول. إذا كان النص صغيرًا جدًا، أو تحركت العناصر خارج الشاشة، أو تراكمت الصور فوق النص، فستحصل صفحتك على درجة منخفضة وستفقد الأولوية في التصنيف والفهرسة.
ومع ذلك، هناك عوامل أخرى تؤثر على جودة صفحاتك، ولكن هذه هي الجوانب الأربعة ذات التأثير الأكبر، لذا ركز عليها أولاً.
10. إصلاح مشكلات فهرسة صفحات الويب باتباع قائمة المراجعة الخاصة بنا
لن تنجح هذه الاستراتيجيات إلا إذا لم تكن لديك مشكلات فهرسة عميقة تعوق موقعك.
لمساعدتك في العثور على جميع صعوبات الفهرسة وإصلاحها، قمنا ببناء قائمة تحقق لفهرسة المواقع والتي سترشدك من مشكلات الفهرسة الأكثر شيوعًا إلى مشكلات الفهرسة الأكثر تحديًا من الناحية الفنية التي تواجهها العديد من مواقع الويب.
إذا كنت ترغب في الاستمتاع بفوائد تحسين محركات البحث الحقيقية وحل معظم مشكلات تحسين محركات البحث المرتبطة بالفهرسة وJS باستخدام حل بسيط، فاستخدم Prerender. من خلال تثبيت برنامج Prerender الوسيط على الواجهة الخلفية الخاصة بك وإرسال خريطة الموقع الخاصة بك، سنبدأ في تخزين جميع صفحاتك مؤقتًا وتقديمها إلى Google، جاهزة للفهرسة.